ReoGrid provides the Cell Body feature, a way to create custom cell type. There is a built-in cell body type called DropdownCell which provides the ability to make user-friendly customize drop-down cells. Learn more about Built-in cell types.
To create a custom drop-down cell, make your own class inherited from the DropdownCell class, which is included in unvell.ReoGrid.CellTypes namespace.
Drop-down interface
The DropdownCell class provides the simplest way to create a user-customized drop-down cell, which shows an arrow button at the right side of the cell, and receives user actions to show and hide the drop-down panel.

By using DropdownCell class, only the following things need to do:
- Set any control into the drop-down panel
- Set selected items from the control into a cell as data
DropdownCell provides a property named DropdownControl that is used to specify the control displayed inside the drop-down panel.
Create drop-down ListView
This example shows how to create a drop-down cell that shows standard .NET ListView control. Create a class named ListViewDropdownCell and make it inherit from the DropdownCell class.
class ListViewDropdownCell : DropdownCell
{
private ListView listView;
public ListViewDropdownCell()
{
// Initial code goes here
}
}
In the constructor method, initialize the ListView and set it into DropdownControl property.
public ListViewDropdownCell()
{
// initialize listview
this.listView = new ListView()
{
BorderStyle = System.Windows.Forms.BorderStyle.None,
View = View.Details,
FullRowSelect = true,
};
// set listview as drop-down control
this.DropdownControl = this.listView;
}
Use the following code to add this ListViewDropdownCell instance into ReoGrid worksheet:
worksheet["B2"] = new ListViewDropdownCell();
You can also use Body property of cell instance to change the cell body object. Set Body property to null will remove the cell body from cell.
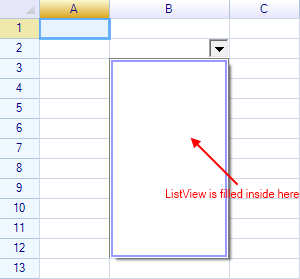
Run the program and click on the drop-down button, an empty panel will be displayed, where includes the ListView control.

To show selection items in the list view, use the following code to add items.
// add listview columns
this.listView.Columns.Add("Column 1", 120);
this.listView.Columns.Add("Column 2", 120);
// add groups and items
var group1 = listView.Groups.Add("grp1", "Group 1");
listView.Items.Add(new ListViewItem(new string[] { "Item 1.1", "Subitem 1.1" }) { Group = group1 });
listView.Items.Add(new ListViewItem(new string[] { "Item 1.2", "Subitem 1.2" }) { Group = group1 });
listView.Items.Add(new ListViewItem(new string[] { "Item 1.3", "Subitem 1.3" }) { Group = group1 });
var group2 = listView.Groups.Add("grp2", "Group 2");
listView.Items.Add(new ListViewItem(new string[] { "Item 2.1", "Subitem 2.1" }) { Group = group2 });
listView.Items.Add(new ListViewItem(new string[] { "Item 2.2", "Subitem 2.2" }) { Group = group2 });
listView.Items.Add(new ListViewItem(new string[] { "Item 2.3", "Subitem 2.3" }) { Group = group2 });
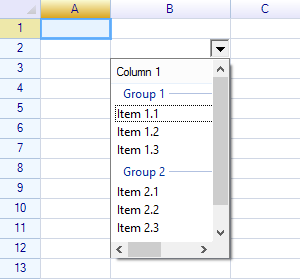
Run the program again:

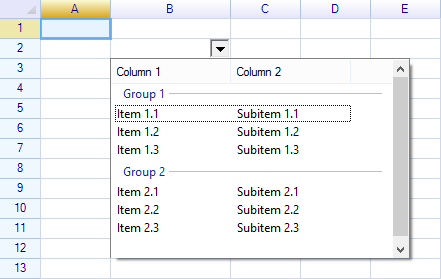
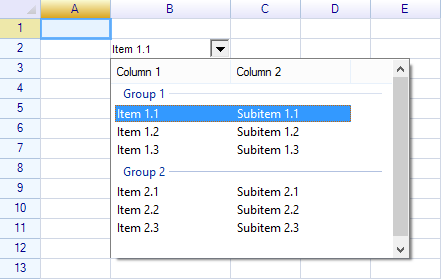
As you can see, the ListView control with dummy items has been displayed, but the width of the drop-down panel is too small, to resolve this, set the MinimumDropdownWidth property of the DropdownCell instance:
// enlarge the dropdown panel
this.MinimumDropdownWidth = 300;

Receive selected items
By handling the Click event of the list view to set selected item:
// add click event handler
this.listView.Click += listView_Click;
Event handler:
void listView_Click(object sender, EventArgs e)
{
if (this.listView.SelectedItems.Count > 0)
{
// set first selected item as cell's data
this.Cell.Data = this.listView.SelectedItems[0].Text;
this.PullUp(); // pull up the drop-down panel to finish editing
}
}
Run program, try select items from drop-down list, the selected item will be shown inside the cell.

Finally, set borders and initial text for the drop-down cell:
worksheet["B2"] = "Choose...";
worksheet["B2"] = new ListViewDropdownCell();
worksheet.Ranges["B2"].BorderOutline = BorderStyle.GraySolid;
Final result
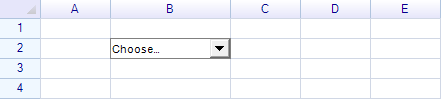
Before edit:

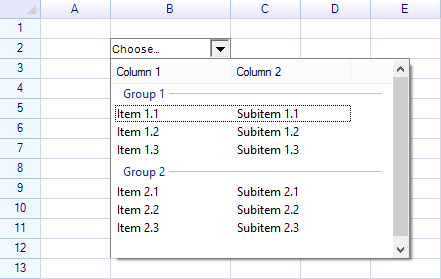
Select item:

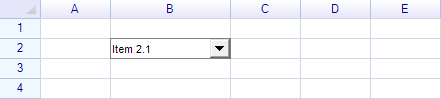
After edit:

The full source code and demo available in the demo-project which is included in the release package from the download page.
Spreadsheet in drop-down cell
If you are considering to implement a feature that allows end-user to select content from another sub-spreadsheet, you may also consider putting another ReoGrid instance into the drop-down panel.