To add a column chart, put a data source on worksheet firstly:
var worksheet = this.grid.CurrentWorksheet;
worksheet["A2"] = new object[,] {
{ null, 2008, 2009, 2010, 2011, 2012 },
{ "City 1", 3, 2, 4, 2, 6 },
{ "City 2", 7, 5, 3, 6, 4 },
{ "City 3", 13, 10, 9, 10, 9 },
{ "Total", "=SUM(B3:B5)", "=SUM(C3:C5)", "=SUM(D3:D5)",
"=SUM(E3:E5)", "=SUM(F3:F5)" },
};
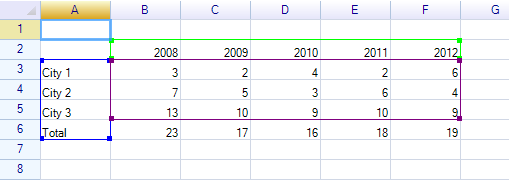
Create three ranges, data source range, row title range and column title range, add these ranges into collection of highlight ranges to highlight them:
var dataRange = worksheet.Ranges["B3:F5"];
var rowTitleRange = worksheet.Ranges["A3:A6"];
var categoryNamesRange = worksheet.Ranges["B2:F2"];
worksheet.AddHighlightRange(rowTitleRange);
worksheet.AddHighlightRange(categoryNamesRange);
worksheet.AddHighlightRange(dataRange);
Result:

Create the column chart instance:
Chart.Chart c1 = new Chart.ColumnChart
{
Location = new Graphics.Point(220, 160),
Size = new Graphics.Size(400, 260),
Title = "Column Chart Sample",
DataSource = new WorksheetChartDataSource(worksheet, rowTitleRange, dataRange)
{
CategoryNameRange = categoryNamesRange,
},
};
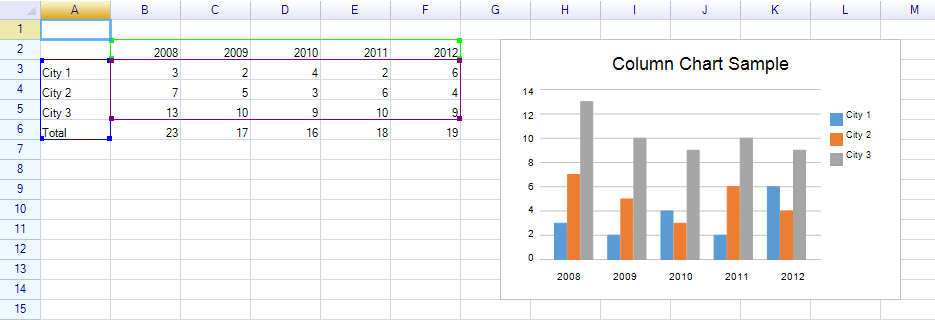
Add the chart instance into worksheet to display it:
worksheet.FloatingObjects.Add(c1);
The result: