ReoGrid supports that change component style such as colors and the width of selection range border.

Set Control Appearance
All appearance styles are stored in ControlAppearanceStyle object that can be get or set from component instance.
// create control style instance with theme colors
ControlAppearanceStyle rgcs = new ControlAppearanceStyle(Color.Gray, Color.DarkOrange, false);
// set text color to 'white'
rgcs[ControlAppearanceColors.GridText] = Color.Gray;
// apply appearance style
reoGridControl.ControlStyle = rgcs;
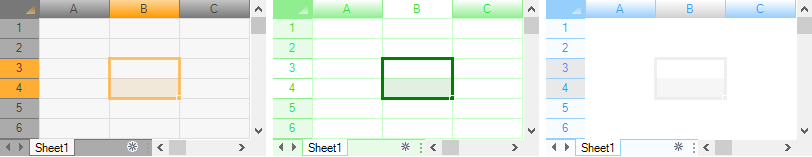
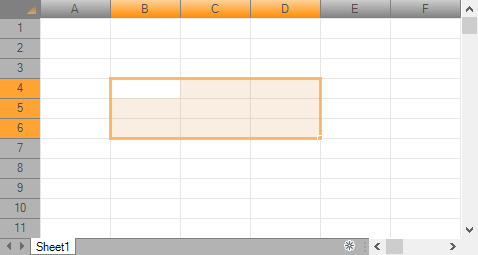
Result:

Edit Tool
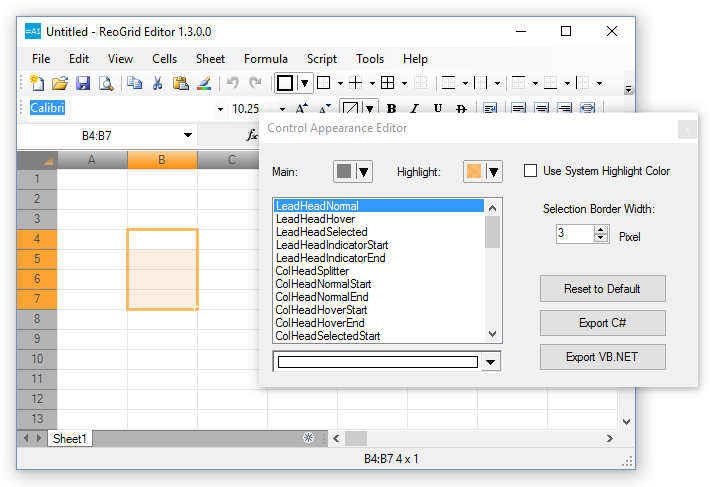
There is a tool can be used to edit the appearance of control. Start the ReoGrid Editor, then choose Tools > Control Appearance....

Edit your style, then press 'Export' can export the style as C# code:
ControlAppearanceStyle rgcs = new ControlAppearanceStyle();
rgcs[ControlAppearanceColors.LeadHeadNormal] = Color.FromArgb(255,230,230,250);
rgcs[ControlAppearanceColors.LeadHeadHover] = Color.FromArgb(0,0,0,0);
rgcs[ControlAppearanceColors.LeadHeadSelected] = Color.FromArgb(255,230,230,250);
rgcs[ControlAppearanceColors.LeadHeadIndicatorStart] = Color.FromArgb(255,220,220,220);
...
Language Localization
ReoGrid can switch the UI language automatically according to client run-time environment.
| Module | English | Japanese | Russian | Chinese |
|---|---|---|---|---|
| ReoGrid | Yes | Yes | Yes | Yes |
| ReoGridEditor | Yes | Yes | Yes | |
| Demo Project | Yes | Yes |
Text used in ReoGrid are defined in the class called LanguageResource, a static class that is used only as collection of text. Modify the properties of this class to translate the default text into international language of target application. For example:
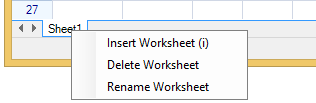
LanguageResource.Menu_InsertSheet = "Insert Worksheet";
LanguageResource.Menu_DeleteSheet = "Delete Worksheet";
LanguageResource.Menu_RenameSheet = "Rename Worksheet";
If properties have prefix Menu or Button, it is also possible to give a shortcut key for menus and buttons, for example:
LanguageResource.Menu_InsertSheet = "Insert Worksheet (&i)";