This article shows how to create a custom date picker cell. A date picker cell that allows users to choose a date value from a drop-down calendar component.

Create a customize cell body
ReoGrid allows users to create any customize cell types by using the cell body interface. To create a cell body, create a class that inherits from the CellTypes.CellBody class. In this example, we are going to create a drop-down-enabled cell body, which needs that the body inherited from CellTypes.DropDownCell class.
public class DatePickerCell : DropdownCell
{
// our class members
}
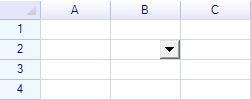
By adding this customize cell body onto the worksheet, we can see an empty drop-down cell displayed on the worksheet.
var worksheet = grid.CurrentWorksheet;
worksheet["B2"] = new DatePickerCell();
Result:

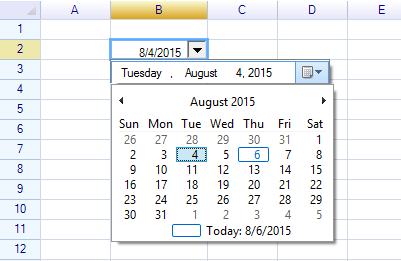
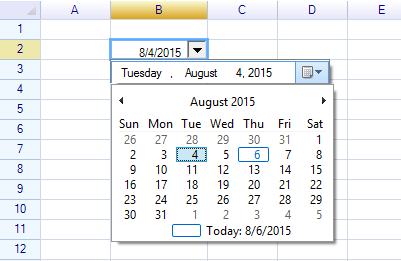
Next, we are going to add a standard .NET date picker control into the empty drop-down panel.
public class DatePickerCell : DropdownCell
{
private DateTimePicker picker = null;
public DatePickerCell()
{
// create a Standrad .NET date picker
picker = new DateTimePicker();
// handle its event
picker.ValueChanged += Picker_ValueChanged;
**// add date picker to drop-down cell panel**
**base.DropdownControl = picker;**
base.MinimumDropdownWidth = 220;
base.DropdownPanelHeight = 24;
}
...
}
We should handle the standard .NET date picker event to receive the value that is picked from the end-user.
private void Picker_ValueChanged(object sender, EventArgs e)
{
if (this.Cell != null) this.Cell.Data = picker.Value;
}
Also, when the cell body firstly to be set into a cell, the OnSetup method will be invoked, in there, we are going to set some styles for that cell.
public override void OnSetup(ReoGridCell cell)
{
// call default OnSetup behavior
base.OnSetup(cell);
// give cell a small indent, since space at right-side already taken by drop-down button
cell.Style.Indent = 3;
// Important! set the cell date format to display date correctly
cell.DataFormat = DataFormat.CellDataFormatFlag.DateTime;
}
Result: