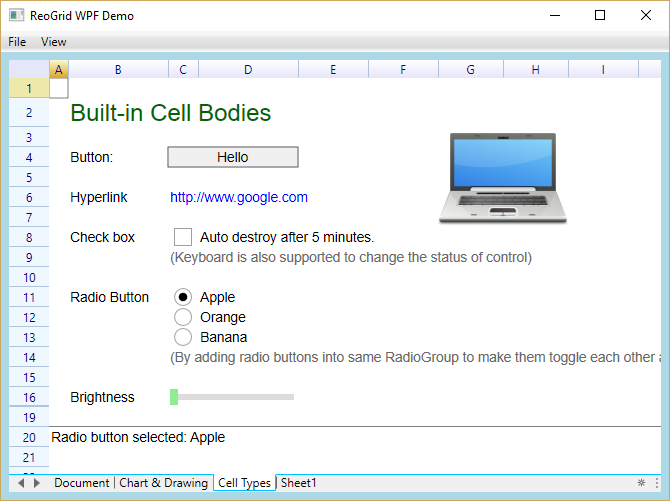
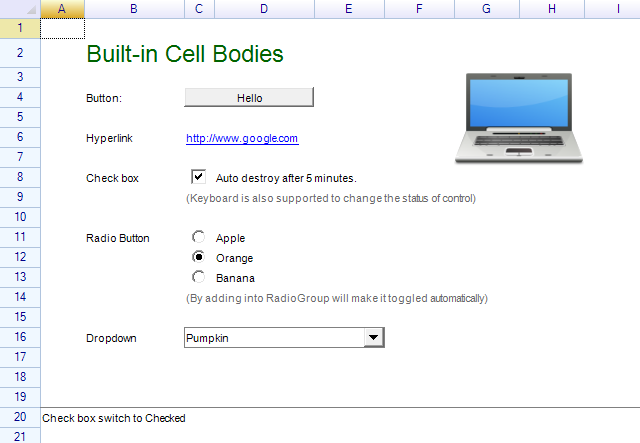
ReoGrid のセルはセルボディを持つことができます。セルボディはカスタマイズしたセル型を作るためのインターフェイスです。セルボディについて詳しくは、「カスタマイズしたセル型」をご覧ください。ReoGrid では、セルボディを利用した様々な内蔵セル型を提供しています。
現時点では以下の内蔵セル型をご利用いただけます。
| クラス名 | サンプル | 説明 |
|---|---|---|
| ButtonCell |  | セル自体がボタンになり、テキストの編集ができません。マウスやスペースキーで押すことができます。 |
| HyperlinkCell |  | セルに表示するテキストがハイパーリンクになります。ユーザーが押すとそのテキストのアドレスに遷移します。 |
| CheckBoxCell |   | チェックボックスセルです。選択された場合セルのデータを.NET BOOL型のtrueに設定します。それ以外の場合falseを設定します。 |
| RadioButtonCell |   | ラジオボタンはチェックボックスと同様に、選択された場合trueを設定します。同じグループ内のラジオボタンは、お互いを切り替えることができます。 |
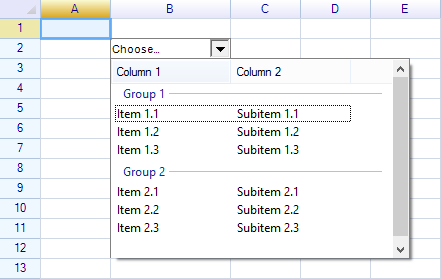
| DropDownListCell |  | ドロップダウンリストセルが編集モードに変わった場合選択リストを表示します。ユーザーが選択した項目がセルのデータに設定されます。 |
| ProgressCell |  | プログレスセルはセルデータ(0~1の小数)を利用しセル幅のその割合の部分に色をつけて表示します。 |
| NegativeProgressCell |   | 負数対応プログレスセルは、セルデータ(-1~1の小数)を利用しセル幅のその割合の部分に色をつけて表示します。マイナスの場合赤い色で表示します。色は変更できます。 |
| Image |  | 画像セルは指定された画像をセルの中に表示します。表示方式と表示位置は設定できます。 |
| ImageButton |  | ボタンの上に画像を表示できるボタンです。 |
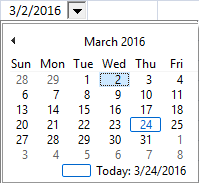
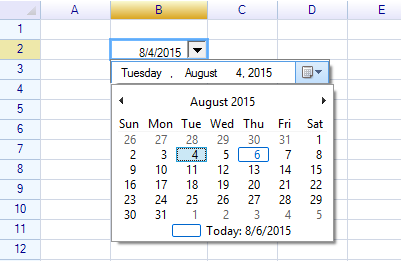
| DatePickerCell |  | ユーザーがドロップダウンカレンダーから日付を簡単に選択できる日付ピッカーセル型です。※WPF版は対応していません。 |
内蔵セル型を利用するには、以下の名前空間の宣言が必要です。
using unvell.ReoGrid.CellTypes;
ボタン
クラス ButtonCell がボタンセルを実装しています。

ボタンセルを作成してワークシートに追加するためのソースコードは以下の通りです。コンストラクタのパラメータはボタンの上に表示するテキストとなります。
sheet["B2"] = new ButtonCell("Hello");
または先にセルボディを設定し、そのあとセルのデータを設定します。ボタンセルは常にセルのデータを表示テキストとします。
sheet["B2"] = new ButtonCell();
sheet["B2"] = "Hello";
ボタンセルはユーザーから編集できません。
ボタンクリックイベント
ボタンが押された場合 Click イベントが呼び出されます。使用例は以下の通りです。
var button = new ButtonCell("Hello");
button.Click += (s, e) => MessageBox.Show("ボタンがクリックされた");
クリックを実行する
クリックを実行したい場合、PerformClick メソッドを利用します。
button.PerformClick();
ボタンテキストを変更する
ボタンが格納されているセルのデータを変更するとボタンのテキストが編集できます。
sheet["B2"] = "New Text";
ボタンテキストの色を変更する
ボタンテキストの色を変更したい場合、セルのスタイルを設定すると変更できます。例えば、ボタンのテキストを青に変更したい場合、セルスタイルの TextColor を Color.Blue に設定します。
var cell = sheet.Cells["C3"];
cell.Style.TextColor = Color.Blue;
var button = new ButtonCell("Hello");
cell.Body = button;

ハイパーリンク
ハイパーリンクが格納されているセルのテキストがハイパーリンクの遷移先となります。

ハイパーリンクを作成しワークシートに表示するコードです。
sheet["C2"] = new HyperlinkCell("http://www.google.com");
ボタンセルと同様に、以下の方法でも作成できます。
sheet["C2"] = new HyperlinkCell();
sheet["C2"] = "http://www.google.com";
自動遷移
ハイパーリンクのコンストラクタに二つのパラメータがあります。一つ目は遷移先です。二つ目は自動遷移を行うかどうかのフラグ autoNavigate です。このパラメータを true に設定した場合、ハイパーリンクがクリックされると自動的にリンク先のページ(ブラウザ画面)が表示されます。自動遷移機能を利用しない場合、二つ目のパラメータを false に設定します。
sheet["C2"] = new HyperlinkCell("http://www.google.com/", true);
ハイパーリンクのクリックイベント
ハイパーリンクがクリックされた場合、Click イベントが呼び出されます。
自動遷移がオンの場合、Click イベントが呼び出される前に自動遷移が行われますので、二重に遷移してしまう可能性があります。Click イベントを利用してリンク先に遷移したい場合、自動遷移フラグを false に設定します。
var link = new HyperlinkCell("http://myurl.com", false);
link.Click += (s, e) => doMyEventHandler();
クリックを実行する
ハイパーリンクのクリックを実行したい場合、PerformClick メソッドを利用します。
link.PerformClick();
チェックボックス
CheckBoxCell クラスがチェックボックスセルを実装しています。チェックボックスセルはチェックボックス自体を表示します。チェックボックスにテキストのラベルを表示したい場合、その次のセルにテキストを設定します。

チェックボックスを作成しワークシートに表示するコードは以下の通りです。
// チェックボックスセルインスタンスを宣言する
CheckBoxCell checkboxCell;
// C1位置にチェックボックスセルとその次のセルにラベルのテキストを設定する
sheet["C1"] = new object[] {
checkboxCell = new CheckBoxCell(), "Auto destroy after 5 minutes." };
チェック状態を設定または取得する
チェックボックスのチェック状態を変更したい場合、チェックボックスの IsChecked プロパティを true か false に設定します。チェックボックスセルがセルのデータをチェック状態として利用しているため、セルのデータの変更でもチェック状態を設定できます。
// チェックする
sheet[1, 2] = true;
// チェックを外す
sheet[1, 2] = false;
// チェック状態を取得する(セルデータより)
bool isChecked = (sheet["C1"] as bool?) ?? false;
// チェック状態を取得する(チェックボックスインスタンスより)
bool isChecked = checkboxCell.IsChecked;
チェックボックスのイベント Click と CheckChanged
ユーザーがチェックボックスの中でクリックした場合、Click イベントが呼び出されます。クリックによってチェック状態が変更された場合、CheckChanged イベントが呼び出されます。
checkboxCell.Click += (s, e) => { doEventHandler(); };
checkboxCell.CheckChanged += (s, e) => { doEventHandler(); };
CellDataChanged イベント
チェックボックスセルは常にチェックの状態をセルのデータに true または false で設定するため、チェック状態が変更された場合 CellDataChanged イベントも呼び出されます。このイベントの利用によってチェック状態も取得できます。
sheet.CellDataChanged += (s, e) =>
{
if (e.Cell.Position == new CellPosition("C1"))
{
MessageBox.Show("Check box status changed: " + e.Cell.Data);
}
};
チェックボックスのカスタマイズした描画
チェックボックスの見た目を変えたい場合、カスタマイズした描画機能を利用します。そのためチェックボックスの OnContentPaint メソッドをオーバーライドします。 OnContentPaint メソッドは チェックボックスの親クラス ContentCellBody に定義されています。
使用例:イメージチェックボックスを作成する
class MyCheckBox : CheckBoxCell {
Image checkedImage, uncheckedImage;
public MyCheckBox() {
checkedImage = Image.FromFile(@"...");
uncheckedImage = Image.FromFile(@"...");
}
protected override void OnContentPaint(CellDrawingContext dc) {
if (this.IsChecked) {
dc.Graphics.DrawImage(checkedImage, this.ContentBounds);
} else {
dc.Graphics.DrawImage(uncheckedImage, this.ContentBounds);
}
}
}

ラジオボタン
ラジオボタンを追加するには RadioButtonCell クラスを利用します。RadioButtonCell クラスはチェックボックスの CheckBoxCell から継承し、同じく動作します。また、チェックボックスと同様に、ラベルのテキストは別のセルで設定する必要があります。

ラジオボタンを追加するには、以下のコードを実行します。
var radio = new RadioButtonCell();
sheet["C3"] = radio;
ラジオボタングループ
複数のラジオボタンを一つのラジオボタングループに格納することができます。ラジオボタンがチェックされた場合、同じグループ内のほかのラジオボタンは自動的にチェックが外されます。
ラジオボタンをラジオボタングループに追加するには、ラジオボタングループの RadioButtons.Add メソッドを利用してラジオボタンのインスタンスを追加します。またはラジオボタンの RadioGroup プロパティを設定します。
var radioGroup = new RadioButtonGroup();
// ワークシートに格納してラジオボタングループを指定する
sheet[10, 2] = new object[,] {
{new RadioButtonCell() { RadioGroup = radioGroup }, "Apple"},
{new RadioButtonCell() { RadioGroup = radioGroup }, "Orange"},
{new RadioButtonCell() { RadioGroup = radioGroup }, "Banana"},
};
ラジオボタンの Click と CheckChanged イベント
チェックボックスの利用方法と同様です。Click イベントを利用する場合:
radio.Click += (s, e) => doEventHandler();
CheckChanged イベントを利用する場合:
radioGroup.RadioButtons.ForEach(rb => rb.CheckChanged += (s, e) =>
ShowText(sheet, "Radio button selected: " + sheet[rb.Cell.Row, rb.Cell.Column + 1]));
CellDataChanged イベント
チェックボックスと同様です。ラジオボタンのチェック状態が変わった場合セルの CellDataChanged イベントが呼び出されます。このイベントを利用してチェック状態を取得することもできます。
ドロップダウンリスト
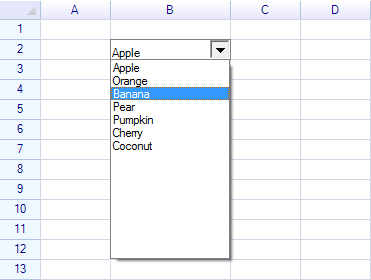
ドロップダウンリストの実装クラスは DropdownListCell クラスです。ドロップダウンリストがセルに格納された場合、セルが編集状態になったら通常のテキスト編集の代わりに選択リストが表示されます。選択リストから項目が選択された場合、その項目がセルのデータに設定されます。

ドロップダウンリストを作成するコードは以下の通りです。
var dropdown = new DropdownListCell(
"Apple", "Orange", "Banana", "Pear",
"Pumpkin", "Cherry", "Coconut"
);
sheet["B2"] = dropdown;
ドロップダウンリストのイベント
SelectedItemChanged イベントは選択リストから項目が選択された場合呼び出されます。
dropdown.SelectedItemChanged += (s, e) => { ... };
項目が選択された場合セルのデータが更新されるので、セルの CellDataChanged イベントを利用して選択された項目も取得できます。
sheet.CellDataChanged += (s, e) => { ... };
ドロップダウンリストセルについて詳しくは、「ドロップダウンリストセル」 をご覧ください。
カスタマイズしたドロップダウンリスト
ドロップダウンリストの選択リストをカスタマイズすることができます。デフォルトのテキスト選択から様々な選択内容に変えることができます。

カスタマイズしたドロップダウンリストの作成について、「カスタマイズしたドロップダウンリストを作成」をご覧ください。
画像
ReoGrid では画像をセルの中に格納することができます。そのため画像セルというセルボディを利用します。画像がセルに格納された場合、セルのサイズに合わせて表示されます。結合されたセルも同様です。

画像セルを追加するには、以下のコードを利用します。
// .NETの画像オブジェクトを作成する
var image = Image.FromFile("...");
// 画像セルのインスタンスを作成する
var imageCell = new ImageCell(image);
// 画像セルのインスタンスをワークシートに追加する
sheet[2, 6] = new ImageCell(image);
画像の表示方法と表示位置を設定する
ImageCell クラスに表示方法を設定するための ViewMode プロパティがあります。このプロパティに ImageCellViewMode 列挙体の値を設定できます。
| 値 | 説明 |
|---|---|
| Stretch | 常に画像のサイズをセルのサイズに合わせて表示する |
| Zoom | 画像の幅と高さの比率を維持しながら画像のサイズをセルのサイズに合わせて表示する |
| Clip | 画像のサイズを調整せず、画像のサイズがセルより大きい場合その分を切り取って表示する |
ViewMode の設定は、ImageCell のコンストラクタでも設定できます。
var imgCell = new ImageCell(img, ImageCellViewMode.Zoom);
sheet["F6"] = imgCell;
ImageCell のプロパティ ViewMode を設定する際のコードは以下の通りです。
imgCell.ViewMode = ImageCellViewMode.Clip;
画像のアレンジメント設定
画像のサイズがセルのサイズより小さい場合、表示位置を調整できます。そのためセルスタイルのアレンジメントを設定します。
var cell = sheet.Cells["F6"];
cell.Style.HAlign = ReoGridHorAlign.Center;
cell.Style.VAlign = ReoGridVerAlign.Middle;
浮動画像(Floating Image)
画像をセルの中に格納するための画像セルは、ReoGrid の独自機能です。Excel では浮動画像を利用して画像を追加する必要があります。浮動画像はセルの位置に関係なく、ワークシートの任意の位置に表示できます。詳しくは、「浮動画像(Floating Image)」をご覧ください。
日付選択セル型
ReoGrid は日付選択ドロップダウン付きのセル型にも対応しています。

セル型(セルボタン)のサイズを変更する
行列のヘッダーのサイズを調整するとその行列のセルのサイズが変更されます。複数のセルを結合してより大きなセルを作成することができます。セルボディのサイズは常にセルのサイズに合わせて変更されます。セルボディのサイズを調整したい場合、セルのサイズを調整してください。
また、セルのサイズを調整せずセルボディのサイズを調整したい場合、セルの Padding スタイルを設定します。
Windows Form と WPF エディションの対応
現時点では、全ての内蔵セル型が Windows Form エディションに対応しています。一部は WPF エディションに対応しています。
| 内蔵セル型 | Windows Form | WPF |
|---|---|---|
| ButtonCell | ● | ● |
| HyperlinkCell | ● | ● |
| CheckBoxCell | ● | ● |
| RadioButtonCell | ● | ● |
| DropdownListCell | ● | ● |
| ImageCell | ● | ● |
| ProgressCell | ● | ● |
| NegativeProgressCell | ● | ● |
| DatePickerCell | ● |
内蔵セル型のデモプロジェクト
ダウンロードパッケージにデモプロジェクトのソースコードと実行ファイルがあります。ダウンロードパッケージはこちらからダウンロードできます。
Windows Form デモプロジェクト

WPF デモプロジェクト