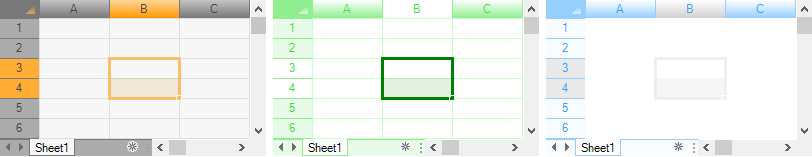
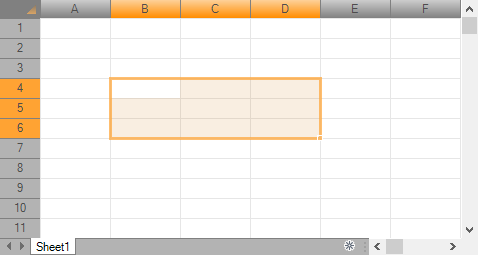
ReoGrid ではコンポーネントの外観スタイルを変更できます。 サンプルは以下の通りです。

外観スタイルを設定
外観スタイルの変更は ControlAppearanceStyle オブジェクトを利用します。このオブジェクトは新規で作成したり、コンポーネントの ControlStyle より取得したりすることができます。
// 外観スタイルを新規作成
ControlAppearanceStyle rgcs = new ControlAppearanceStyle(Color.Gray, Color.DarkOrange, false);
// 個別の色を設定
rgcs[ControlAppearanceColors.GridText] = Color.Gray;
// 外観スタイルを適用
reoGridControl.ControlStyle = rgcs;

編集ツール
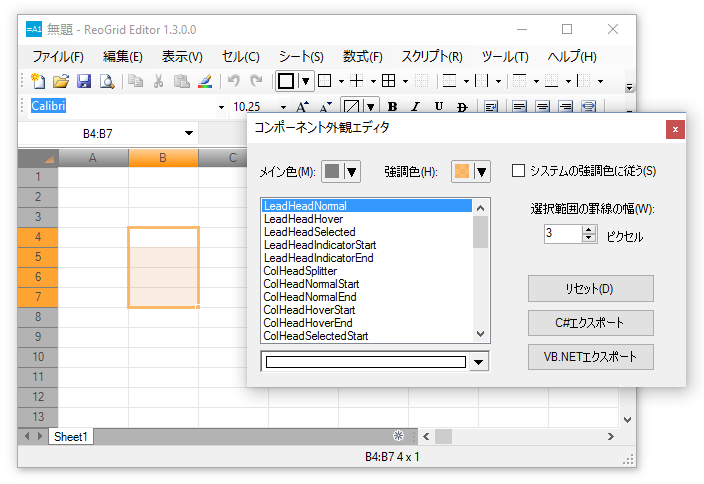
ReoGridEditor には外観スタイルの編集ツールがあります。編集ツールを利用してスタイルを編集し、C#またはVB.NETコードへエクスポートすることができます。
編集ツールを起動するには、ReoGridEditorで「ツール(T)」をクリックし、「コンポーネントの外観(A)...」をクリックします。

編集した外観スタイルを、「C#エクスポート」または「VB.NETエクスポート」ボタンによってエクスポートできます。
ControlAppearanceStyle rgcs = new ControlAppearanceStyle();
rgcs[ControlAppearanceColors.LeadHeadNormal] = Color.FromArgb(255,230,230,250);
rgcs[ControlAppearanceColors.LeadHeadHover] = Color.FromArgb(0,0,0,0);
rgcs[ControlAppearanceColors.LeadHeadSelected] = Color.FromArgb(255,230,230,250);
rgcs[ControlAppearanceColors.LeadHeadIndicatorStart] = Color.FromArgb(255,220,220,220);
...
テキスト言語
ReoGrid はマルチ言語に対応し、動作端末のシステム言語に合わせて表示言語の切り替えができます。現時点では ReoGrid は以下の言語に対応しています。
| モジュール | 英語 | 日本語 | ロシア語 | 中国語 |
|---|---|---|---|---|
| ReoGrid | Yes | Yes | Yes | Yes |
| ReoGridEditor | Yes | Yes | Yes | |
| Demo Project | Yes | Yes |
さらに表示中のテキストをカスタマイズで設定したい場合、静的な LanguageResource クラスに定義されているプロパティを変更すると設定できます。
LanguageResource.Menu_InsertSheet = "挿入";
LanguageResource.Menu_DeleteSheet = "削除";
LanguageResource.Menu_RenameSheet = "名前を変更...";
メニュー、ボタンなどに表示するテキストは、アンパサンド「&」をアルファベットの前につけるとショートカットキーを作成できます。
LanguageResource.Menu_InsertSheet = "挿入(&I)";

デモプログラム
デモプログラムはデモプロジェクトにあります。ソースコードは \workbook\ControlAppearanceDemo.cs にあります。