ReoGrid はセルボディ(Cell Body)を提供しています。セルボディは、セル中に格納する、カスタマイズできる部品のインターフェイスです。セルボディを利用して様々なカスタマイズセルを作成できます。この例では、カスタマイズしたドロップダウンリストの作成方法を紹介します。
ReoGridは様々なセル型を内蔵しています。詳しくは、「内蔵セル型」をご参照ください。
カスタマイズしたドロップダウンセルを作成するには、あるクラスを作成して DropdownCell から継承します。そのため以下の名前空間の利用を宣言します。
unvell.ReoGrid.CellTypes
カスタマイズドロップダウンのユーザーインターフェイス
カスタマイズクラスは DropdownCell クラスから継承した場合、そのカスタマイズクラスをワークシートに表示することができます。また、セルの右側に自動的にドロップダウンボタンが表示されます。そのボタンを押すと、ドロップダウンパネルが開きます。ドロップダウンパネルの中の部品は自由に設定することができます。

ドロップダウンのListView部品を作成
例としてカスタマイズの ListView ドロップダウン部品を作成してみます。まず DropdownCell から継承するクラスを作成し、listView のメンバーを持つように書きます。
class ListViewDropdownCell : DropdownCell
{
private ListView listView;
public ListViewDropdownCell()
{
// Initial code goes here
}
}
ListViewDropdownCell の初期化メソッドに ListView のインスタンスを作成し、必要な初期化設定を行います。
public ListViewDropdownCell()
{
// 内蔵のlistViewインスタンスを作成し、初期化設定を行う
this.listView = new ListView()
{
BorderStyle = System.Windows.Forms.BorderStyle.None,
View = View.Details,
FullRowSelect = true,
};
// 次のステップはここより
}
次はキーの設定を行います。上記コードで作成した listView のインストールを DropdownCell の DropdownControl に設定します。この設定によって、ドロップダウンボタンが押された場合 listView が自動的にポップアップで表示されます。
// set dropdown control
this.DropdownControl = this.listView;
作成したカスタマイズドロップダウンセル型をワークシートに追加します。
worksheet["B2"] = new ListViewDropdownCell();
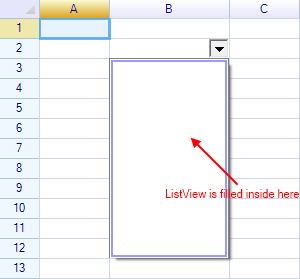
プログラムを実行し、ドロップダウンボタンを押します。listView の中身を設定していないため、以下のような空白のポップアップ画面が表示されます。

次に listView の中身の設定を行います。
// ListViewのカラムを二つ追加
this.listView.Columns.Add("Column 1", 120);
this.listView.Columns.Add("Column 2", 120);
// グループ1とItemを三つ追加
var group1 = listView.Groups.Add("grp1", "Group 1");
listView.Items.Add(new ListViewItem(new string[] { "Item 1.1", "Subitem 1.1" }) { Group = group1 });
listView.Items.Add(new ListViewItem(new string[] { "Item 1.2", "Subitem 1.2" }) { Group = group1 });
listView.Items.Add(new ListViewItem(new string[] { "Item 1.3", "Subitem 1.3" }) { Group = group1 });
// グループ2とItem三つを追加
var group2 = listView.Groups.Add("grp2", "Group 2");
listView.Items.Add(new ListViewItem(new string[] { "Item 2.1", "Subitem 2.1" }) { Group = group2 });
listView.Items.Add(new ListViewItem(new string[] { "Item 2.2", "Subitem 2.2" }) { Group = group2 });
listView.Items.Add(new ListViewItem(new string[] { "Item 2.3", "Subitem 2.3" }) { Group = group2 });
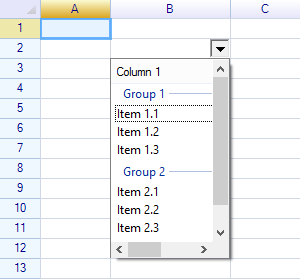
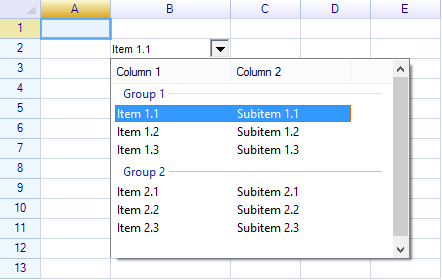
プログラムを実行すると、以下のような画面が表示されます。

デフォルトの場合、ドロップダウンパネルはセルと同じ幅になります。この幅を調整するため、MinimumDropdownWidth プロパティを変更します。
// ドロップダウンパネルの幅を300ピクセルに設定
this.MinimumDropdownWidth = 300;
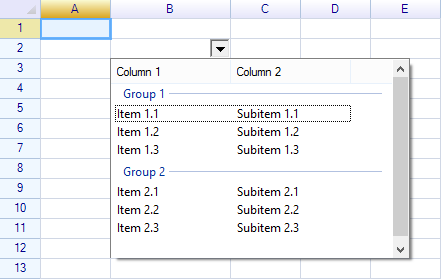
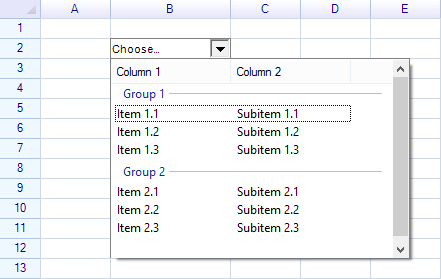
もう一度プログラムを実行すると以下の画面が表示されます。

次に、ListView の項目が選択された場合のイベントを処理します。
// Clickイベントを登録
this.listView.Click += listView_Click;
イベントの処理コードは下記の通りです。
void listView_Click(object sender, EventArgs e)
{
if (this.listView.SelectedItems.Count > 0)
{
// 選択Itemが一つ以上の場合、一つ目の選択Itemをセルに格納
this.Cell.Data = this.listView.SelectedItems[0].Text;
// 選択が完了したらドロップダウンパネルを閉じる
this.PullUp();
}
}
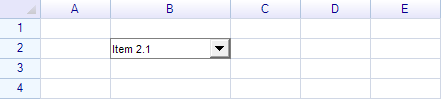
プログラムを実行すると以下の画面が表示されます。

最後、このドロップダウンセルに格納する初期データとセルの罫線を設定します。
worksheet["B2"] = "Choose...";
worksheet["B2"] = new ListViewDropdownCell();
worksheet.Ranges["B2"].BorderOutside = BorderStyle.GraySolid;
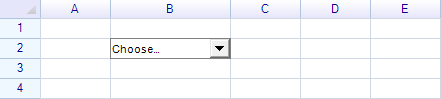
最終的な結果は以下の通りです。

ドロップダウンボタンをクリックし、項目を選択します。

選択された項目がセルに表示されます。

全体のソースコードはデモプロジェクトにありますので、ご参照ください。
様々なドロップダウンセルの作成
今回の例では、ListViewのドロップダウンの作成を説明しました。DropdownCellを活用し、様々なドロップダウンセルの作成ができます。ドロップダウンパネルに ReoGrid のコンポーネントを入れると、ポップアップするワークシートから値を選択できるようになり、スプレッドシートの中にスプレッドシートがあるようなインターフェイスも作成できます。