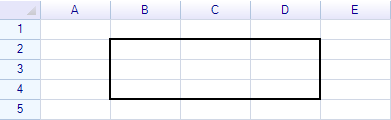
セルに罫線を設定するには SetRangeBorders を利用します。
// 罫線を設定
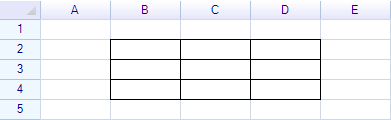
sheet.SetRangeBorders("B2:D4", BorderPositions.All, new RangeBorderStyle
{
Color = Color.Black,
Style = BorderLineStyle.Solid,
});

罫線色の設定
罫線スタイルオブジェクト RangeBorderStyle を作成する際に Color プロパティに罫線色を設定します。罫線色の値は .NET の Color 型または ReoGrid の SolidColor 型で設定できます。
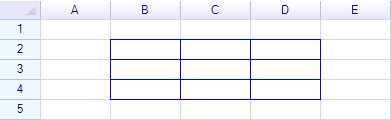
sheet.SetRangeBorders("B2:D4", BorderPositions.All, new RangeBorderStyle
{
Color = Color.Blue,
Style = BorderLineStyle.Solid,
});

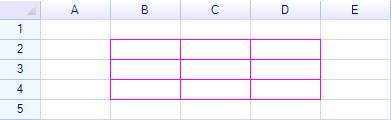
SolidColor 型を利用する場合、HTMLのような色の HEX 値で設定できます。
// 罫線を設定
sheet.SetRangeBorders("B2:D4", BorderPositions.All, new RangeBorderStyle
{
Color = new SolidColor("#FFFF00FF"),
Style = BorderLineStyle.Solid,
});

罫線スタイルの設定
罫線スタイルの指定には BorderLineStyle 列挙体の値を利用します。一部のスタイルは WPF 版では対応していません。
| 列挙体の値 | サンプル | Windows Form版 | WPF版 |
|---|---|---|---|
| Solid |  | ● | ● |
| Dotted |  | ● | ● |
| Dashed |  | ● | ● |
| Dashed2 |  | ● | ● |
| DashDot |  | ● | |
| DashDotDot |  | ● | |
| BoldSolid |  | ● | ● |
| BoldDotted |  | ● | ● |
| BoldDashed |  | ● | ● |
| BoldDashDot |  | ● | |
| BoldDashDotDot |  | ● | |
| BoldSolidStrong |  | ● | ● |
| DoubleLine |  | ● | ● |
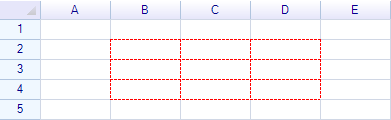
罫線を Dashed に設定するソースコードは以下の通りです。
// 罫線を設定
sheet.SetRangeBorders("B2:D4", BorderPositions.All, new RangeBorderStyle
{
Color = Color.Red,
Style = BorderLineStyle.Dashed,
});

罫線位置の設定
SetRangeBorders メソッドはセル範囲に対して罫線を設定します。範囲のどこに罫線を設定するかは二つ目のパラメータに BorderPositions の値を渡して設定します 。この列挙体の値は OR 運算で組み合わせることができます。
例1:範囲の外側に BoldSolid スタイルの罫線を設定
// 罫線を設定
sheet.SetRangeBorders("B2:D4", BorderPositions.Outside, new RangeBorderStyle
{
Color = Color.Black,
Style = BorderLineStyle.BoldSolid,
});

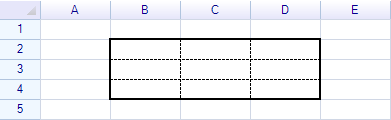
例2:範囲の中に Dashed スタイルの罫線を設定
例1のソースコードの後に、以下のソースコードを追加します。
// 罫線を設定
sheet.SetRangeBorders("B2:D4", BorderPositions.InsideAll, new RangeBorderStyle
{
Color = Color.Black,
Style = BorderLineStyle.Dashed,
});

範囲の取得
範囲を取得するには GetRangeBorders メソッドを利用します。
// 範囲の罫線を取得(戻り値は範囲罫線のスタイルオブジェクト)
var rangeStyles = sheet.GetRangeBorders("B2:D4");
// 範囲上側のスタイルを取得
var topStyle = rangeStyles.Top;
// 範囲中すべての水平方向の罫線を取得
var horizontalStyle = rangeStyles.InsideHorizontal;
範囲のプロパティ Border を利用してソースコードを簡略化
SetRangeBorders メソッドを利用するほか、範囲の Border プロパティの利用でも範囲の指定及び取得ができます。
var range = sheet.Ranges["B2:D4"];
range.Border.Outside = new RangeBorderStyle
{
Color = Color.Black,
Style = BorderLineStyle.BoldSolid,
};
range.Border.InsideVertical = new RangeBorderStyle
{
Color = Color.Black,
Style = BorderLineStyle.Solid,
};
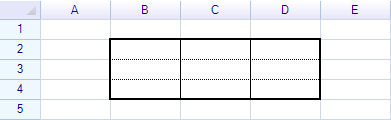
range.Border.InsideHorizontal = new RangeBorderStyle
{
Color = Color.Black,
Style = BorderLineStyle.Dotted,
};

ReoGrid ではよく使う罫線のスタイルを静的な構造体メンバーとして定義しています。これを利用することでさらにソースコードを簡略化できます。
range.Border.Outside = RangeBorderStyle.BlackBoldSolid;
range.Border.InsideVertical = RangeBorderStyle.BlackSolid;
range.Border.InsideHorizontal = RangeBorderStyle.BlackDotted;
罫線の反復
範囲から罫線の設定を取得したい場合 GetRangeBorders メソッドが効率的ですが、ワークシートまたは指定した範囲内のすべての罫線を取得したい場合は、罫線の反復関数 IterateBorders を利用します。関数の定義は以下の通りです。
sheet.IterateBorders(RowOrColumn列挙体の値、範囲RangePosition、コールバック関数)
パラメータは以下の通りです。
RowOrColumn列挙体で反復する罫線を指定します。
| RowOrColumnの値 | 説明 |
|---|---|
| RowOrColumn.Row | すべての横線を反復する |
| RowOrColumn.Column | すべての縦線を反復する |
| RowOrColum.Both | 全ての罫線を反復する(先に横線、そして縦線) |
RangePositionを利用して反復の対象範囲を指定します。- 反復された罫線を処理するためのコールバック関数です。この関数の定義は以下の通りです。
void IterateBorderHandler(int row, int col, int span, RangeBorderStyle style)- row は罫線がワークシートにある横方向の座標です。値は0からです。
- col は罫線がワークシートにある縦方向の座標です。値は0からです。
- span はその罫線の後に存在する同じスタイルの罫線の数です。値は1からです。
- style は罫線のスタイルオブジェクトです。
例:ワークシートにあるすべての罫線を取得する
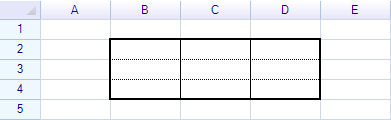
ワークシートに設定された罫線は以下の通りです。

反復のソースコードは以下の通りです。
sheet.IterateBorders(RowOrColumn.Both, RangePosition.EntireRange, (row, col, span, style) =>
{
var cellAddress = new CellPosition(row, col).ToAddress();
var styleName = Enum.GetName(typeof(BorderLineStyle), style.Style);
var msg = string.Format("Address: {0} Span: {1} Color: {2} Style: {3}",
cellAddress, span, style.Color, style.Style);
Console.WriteLine(msg);
return true;
});
実行結果
Address: B2 Span: 3 Color: Color(255, 0, 0, 0) Style: BoldSolid
Address: B3 Span: 3 Color: Color(255, 0, 0, 0) Style: Dotted
Address: B4 Span: 3 Color: Color(255, 0, 0, 0) Style: Dotted
Address: B5 Span: 3 Color: Color(255, 0, 0, 0) Style: BoldSolid
Address: B2 Span: 3 Color: Color(255, 0, 0, 0) Style: BoldSolid
Address: C2 Span: 3 Color: Color(255, 0, 0, 0) Style: Solid
Address: D2 Span: 3 Color: Color(255, 0, 0, 0) Style: Solid
Address: E2 Span: 3 Color: Color(255, 0, 0, 0) Style: BoldSolid