ReoGrid では、ドロップダウンリストセルを内蔵セル型として提供しています。内蔵セル型について詳しくは、「内蔵セル型」をご覧ください。ドロップダウンリスト以外に、ボタン、チェックボックス、ラジオボタンなどのセル型も提供しています。詳しくは、「様々な入力方法とセル型」をご覧ください。
さらに、カスタマイズしたドロップダウンリストを簡単に作成できます。詳しくは、「カスタマイズしたドロップダウンリスト」をご覧ください。
ドロップダウンリストセルを作成
ドロップダウンリストセルはセルボディ(CellBody)インターフェイスを利用して作成されたセル型で、ReoGrid に内蔵されています。セルボディを利用して様々なカスタマイズしたセル型を作成できます。
ドロップダウンリストをワークシートに追加するには、クラス DropDownListCell を利用します。インスタンスを作成する際に選択項目のリストも初期化できます。
// 現在表示中のワークシートを取得する
var sheet = reoGridControl.CurrentWorksheet;
// ドロップダウンリストセルのインスタンスを作成する
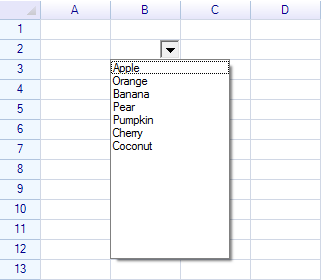
var dropdown = new DropdownListCell(
"Apple", "Orange", "Banana", "Pear",
"Pumpkin", "Cherry", "Coconut"
);
// ワークシートのB2セルにドロップダウンリストを格納する
sheet["B2"] = dropdown;

選択項目リストを編集 DEPRECATED
ドロップダウンリストセルの Items プロパティにアクセスすると選択項目リストの編集ができます。
// 選択項目リストを追加する
dropdown.Items.AddRange("Apple", "Orange", "Banana", "Pear",
"Pumpkin", "Cherry", "Coconut");
選択項目リストを編集(V4以降) NEW
var dropdownCell1 = sheet.Cells["F2"];
var list = new List<string> { "Item 1", "Item 2", "Item 3" };
var dropdownListCell1 = new DropdownListCell(list);
dropdownCell1.Body = dropdownListCell1;
// リストに要素を追加
list.Add("Item 4");
list.AddRange(new[] { "Item 5", "Item 6", "Item 7" });
リスト(list)の内容を更新すると、次回ドロップダウンリストが開かれる際に最新の内容が反映されます。
初期選択された項目を指定
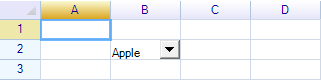
ドロップダウンリストが格納されたセルに設定したデータがドロップダウンリストセルの初期選択された項目となります。
sheet["B2"] = "Apple";

選択された項目を取得
選択された項目は以下のいずれかの方法で取得できます。
- ドロップダウンリストのイベント
SelectedItemChangedを処理する - ワークシートのイベント
CellDataChangedを処理する
ドロップダウンリストの項目が選択された場合、ドロップダウンリストのイベント SelectedItemChanged が発生します。
// イベントを処理
dropdown.SelectedItemChanged += (s, e) => { ... };
ドロップダウンリストの項目が選択された場合、選択されたデータが自動的にセルに設定されます。セルのデータが変更された場合、ワークシートのイベント CellDataChanged が発生します。
// ワークシートのイベントを処理
sheet.CellDataChanged += (s, e) => {
// 変更元セルのアドレスを確認
if (e.Cell.Position == new CellPosition("E5"))
{
MessageBox.Show("Drop-down list item selected: " + e.Cell.Data);
}
};
ドロップダウンリストセルのサイズを変更
以下のいずれかの方法でドロップダウンリストセルのサイズを変更できます。
- ヘッダーのサイズを調整し、その行または列のセルのサイズを変更する

- 隣接した複数のセルを結合して一つの大きなセルを作成する

- ドロップダウンリストセルを小さくしたい場合セルの
Paddingスタイルを設定する
ヘッダーのサイズを調整する方法
// 列の幅を変更
sheet.ColumnHeaders["B"].Width = 120;
// 行の高さを変更
sheet.RowHeaders[1].Height = 40;
詳しくは、「ワークシート」をご覧ください。
セルを結合する方法
ワークシートのメソッドMergeRangeを利用すると指定された範囲のセルを結合できます。
sheet.MergeRange("B2:C2");
セルのPaddingスタイルを設定する方法
セルのインスタンスのStyleオブジェクトにPaddingスタイルプロパティを設定します。
// 例1:上下左右にすべて3ピクセル
sheet.Cells["B2"].Style.Padding = new PaddingValue(3);
// 例2:右側に 10 ピクセル
sheet.Cells["B2"].Style.Padding = new Padding(0, 0, 10, 0);
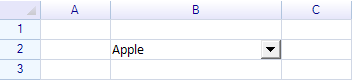
右側10ピクセルPaddingを設定した結果:

ドロップダウンボタンの位置とサイズを設定
ドロップダウンボタンの高さの自動調整
デフォルトでは、ドロップダウンリストがセルの高さに応じてボタンの高さを自動的に調整します。この自動調整を禁止するには、ドロップダウンリストセルの DropdownButtonAutoHeight プロパティに false を設定します。
ボタンの高さの自動調整オン:

ボタンの高さの自動調整オフ:

ボタンの高さの自動調整をオフにした場合、ボタンのサイズを自由に調整することができます。
ドロップダウンボタンのサイズを設定
ドロップダウンボタンのサイズを設定するには、DropDownButtonSize プロパティに Size 型の値を設定します。
dropdown.DropdownButtonAutoHeight = false;
dropdown.DropdownButtonSize = new System.Drawing.Size(40, 15);

ドロップダウンボタンの位置を設定
ドロップダウンボタンの表示位置は、縦方向にセルの上側、中央、下側に設定できます。位置の設定には、セルのテキスト配置と同じスタイル VAlign プロパティを設定します。
// セルインスタンスを取得
var cell = sheet.Cells["B2"];
// 文字配置を縦方向の下側に設定
cell.Style.VAlign = ReoGridVerAlign.Bottom;

ドロップダウンパネルのサイズ調整 NEW
ドロップダウンパネルの幅は、セルの幅に合わせて自動的に調整されるため、直接幅を指定することはできません。 ただし、最小幅および最大幅を以下のプロパティで設定することが可能です。
dropdown.MinimumDropdownWidth = 40;
dropdown.MaximumDropdownWidth = 1200;
また、ドロップダウンパネルの高さは以下のプロパティで指定できます。
dropdown.DropdownPanelHeight = 200;
いずれもV4以降で利用可能な新機能です。
範囲のデータをドロップダウンリストの内容に渡す NEW
V4以降、ドロップダウンリストの入力ソースとしてセル範囲を直接指定できるようになりました。以下は使用例です。
// 選択アイテムを準備
for (int i = 0; i < 3000; i++)
{
sheet1[i, 6] = "item" + i;
}
// 範囲を定義
var myRange = sheet1.Ranges["G1:G3000"];
// 範囲を基にドロップダウンリストセルを作成
// 候補リストはワークシートの範囲から自動的に取得されます
var dropdownList1 = new DropdownListCell(myRange);
この方法で設定したドロップダウンリストは、Excelエクスポート時にもそのまま出力されます。
ドロップダウンリストセルの罫線設定
ドロップダウンリスト自身は、外側の罫線を描画しません。代わりにセルの罫線を利用すれば、ドロップダウンリストに罫線を設定することができます。
// セルインスタンスを取得
var cell = sheet.Cells["B2"];
// セルの罫線を設定
cell.Border.Outside = RangeBorderStyle.GraySolid;

カスタマイズしたドロップダウンボタンを描画
クラスを DropDownCell または DropDownListCell から継承した場合、OnPaintDropdownButton メソッドをオーバーライドするとカスタマイズしたドロップダウンボタンを描画できます。
class MyDropdownListCell : DropdownListCell
{
public MyDropdownListCell(params string[] items) : base(items) { }
protected override void OnPaintDropdownButton(CellDrawingContext dc, Graphics.Rectangle buttonRect)
{
dc.Graphics.DrawAndFillRectangle(buttonRect, SolidColor.DeepSkyBlue, new SolidColor("#BEE7F1"));
var centerPoint = new Graphics.Point(buttonRect.Left + buttonRect.Width / 2,
buttonRect.Top + buttonRect.Height / 2);
GraphicsToolkit.FillTriangle(dc.Graphics.PlatformGraphics, 9,
centerPoint, GraphicsToolkit.TriangleDirection.Down,
this.IsDropdown ? Pens.SkyBlue : Pens.DarkSlateBlue);
}
}

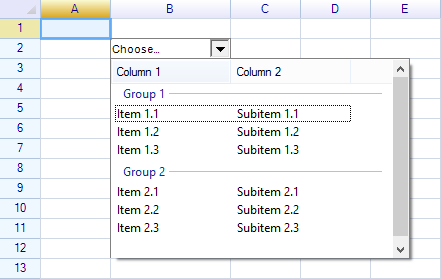
カスタマイズしたドロップダウンリストを作成
内蔵したドロップダウンリストの代わりに、ドロップダウンパネルに自由に .NET の部品を設定することもできます。この機能を利用して様々なカスタマイズしたドロップダウンセルを作成できます。詳しくは、「カスタマイズしたドロップダウンリスト」をご覧ください。