Dropdown List Cell
Create drop-down list cell
To create drop-down list cell, use DropDownListCell class, which is a built-in cell body to represent drop-down list in specified cell.
var sheet = grid.CurrentWorksheet;
var dropdown = new DropdownListCell(
"Apple", "Orange", "Banana", "Pear",
"Pumpkin", "Cherry", "Coconut"
);
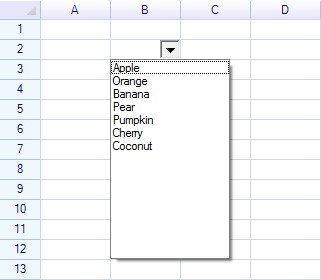
sheet["B2"] = dropdown;
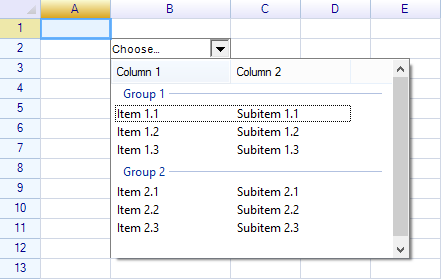
Result:

Change list items
Use Items property to add, remove and clear the list items:
dropdown.Items.AddRange("Apple", "Orange", "Banana", "Pear", "Pumpkin", "Cherry", "Coconut");
Set default data
To set a default data or change the cell data, directly set the data of cell:
sheet["B2"] = "Apple";
Result:

Get selected data
Use either following method to get event when user selected an item.
- Event
SelectedItemChangedof instance of DropDownListCell - Event
CellDataChangedof instance of Worksheet
To use SelectedItemChanged event, use the following code:
dropdown.SelectedItemChanged += (s,e) => { ... };
Since drop-down list cell will update the data of cell after item is selected by user, it is also possible to use the CellDataChanged event to get selected data:
sheet.CellDataChanged += (s, e) => {
if (e.Cell.Position == new CellPosition("E5")) {
MessageBox.Show("Drop-down list item selected: " + e.Cell.Data);
}
};
Change drop-down cell size
There are many methods to change a drop-down cell width, according to the layout of worksheet, use one of following method to change size:
- Change size of header (row or column that includes the cell)
- Merge drop-down cell with neighbor cells
- Give cell a
Paddingstyle
Change header size
Set the header size by using SetColumnsWidth and SetRowsHeight method will also change the cell's size:
sheet.ColumnHeaders["B"].Width = 120;
Result:

Change row height:
sheet.RowHeaders[1].Height = 40;
Result:

Merge cells
By merging two neighbor cells to make larger size:
sheet.MergeRange("B2:C2");
Result:

Set padding style
Set a padding style for cell to shrink the drop-down control size inside cell:
// Set right padding 10px
sheet.Cells["B2"].Style.Padding = new Padding(0, 0, 10, 0);

Change drop-down button size
The following two properties are related to change button size:
- DropdownButtonAutoHeight
- DropdownButtonSize
DropdownButtonAutoHeight property indicates that fit the drop-down button to the cell automatically, by default this property is true; DropdownButtonSize property used to set the drop-down button size directly. When DropdownButtonAutoHeight is true, the height of drop-down button size will not function.
Auto-height is true:

Auto-height is false:

When DropdownButtonAutoHeight is false, changing the DropdownButtonSize property to adjust the button size:
dropdown.DropdownButtonAutoHeight = false;
dropdown.DropdownButtonSize = new System.Drawing.Size(40, 15);

Set cell border
A drop-down cell doesn't show borders around itself, instead set the cell border styles to show borders:
sheet.Ranges["B2"].BorderOutside = BorderStyle.GraySolid;

Draw custom drop-down button
By overriding method OnPaintDropdownButton to draw custome drop-down button:
class MyDropdownListCell : DropdownListCell
{
public MyDropdownListCell(params string[] items) : base(items) { }
protected override void OnPaintDropdownButton(CellDrawingContext dc, Graphics.Rectangle buttonRect)
{
dc.Graphics.DrawAndFillRectangle(buttonRect, SolidColor.DeepSkyBlue, new SolidColor("#BEE7F1"));
var centerPoint = new Graphics.Point(buttonRect.Left + buttonRect.Width / 2,
buttonRect.Top + buttonRect.Height / 2);
GraphicsToolkit.FillTriangle(dc.Graphics.PlatformGraphics, 9,
centerPoint, GraphicsToolkit.TriangleDirection.Down,
this.IsDropdown ? Pens.SkyBlue : Pens.DarkSlateBlue);
}
}

Make custom drop-down cell
It is possible to make custom drop-down cell to put any Windows form controls into the drop-down panel.